Website Programming: Flip Card Animation Pure HTML and CSS in Responsive Way
Bandung, Indonesia, October 18, 2020 13:07PM-Card design is one of the tren web design followed by modern web developers with HTML5 and CSS3. The cards help you to show you the related content and share them easily with visitors. For example, we can show a product's specs right behind the image of the product or maybe you can link a button behind the image so when someone interest he/she would click buy, add, etc. So that you can save the screen space and also show visitors with friendly animation. When it comes to a card Flip animation we can make many types of animation like flip from left, right, button, top, 3d, etc.
This card design uses the simple concept, when the cursor touches the image then the image flips and shows the information that you want to put. This effect (Card flip) show some interesting element like a smart education, games, etc. The entire codes are only using pure HTML and CSS coding which I had made with Visual Studio Code. Okay let's get started, the first is .html, then the second is .css.
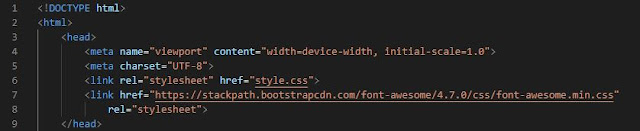
HTML
The second is<meta name="viewport" (viewport means the user's the visible area of a website. With viewport, the website will adjust the sie with different screen size) content = "width=device-width, initial-scale=1.0">(for the responsive website)
<link rel = "stylesheet" href = "style.css"> By linking the external file through a link, HTML can access the data in the CSS file.
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> the coding which used in the HTML is a bootstrap, what is this bootstrap? Bootstrap is a framework used to create a modern website, to show facebook icons, Instagram icon, Twitter icon, and many things. So, for us who likes design and animation, bootstrap is one of our essential. Bootstrap isn't coding to make you harder in develops a website, instead help you so you can easily use icons which you need, not from pictures but from code (just type the code and the icon will shows, that's why bootstrap helps us so much). From this lesson, I hope you would learn much more about bootstrap.









Comments
Post a Comment